BesserBloggen #74
Es gibt Dinge, die nimmt man irgendwann als gegeben hin und hinterfragt sie gar nicht. So zum Beispiel, dass man einzelne Widgets nicht auf eine eigene Seite packen kann.
Jetzt sitze ich aber gerade an der Blogüberarbeitung für Jules und sie wünschte sich genau das. Und was muss ich sagen... es geht doch. Und damit ich in Zukunft weiß, wo ich nachgucken kann, wie es geht und es euch gleichzeitig auch zeigen kann, schreibe euch die Anleitung ins heutige BesserBloggen.
Grundlage für diese Anleitung ist die tolle Erklärung von Copy Paste Love. Ich habe aber noch einige Dinge hinzugefügt, die für mich wichtig waren.
Bitte beachtet: Ich habe angefangen mit dem Widget "TEST WIDGET" und nachher zur richtigen Anwendung "BlogrolL" gewechselt. Daher tauchen hier beide IDs auf. Lasst euch davon bitte nicht verwirren.
Bitte beachtet: Ich habe angefangen mit dem Widget "TEST WIDGET" und nachher zur richtigen Anwendung "BlogrolL" gewechselt. Daher tauchen hier beide IDs auf. Lasst euch davon bitte nicht verwirren.
Schritt 1:
Geht auf Layout und legt dort das Widget an. Es muss sich unterhalb des Blogposts befinden.
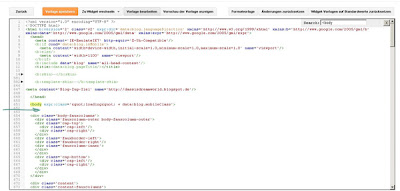
Geht auf Vorlage und öffnet dort den HTML-Code. Sucht dort nach <body
Direkt in der Zeile darunter fügt ihr dann den folgenden Code ein:
<b:if cond='data:blog.url != "http://dassisdreamworld.blogspot.com/p/blogroll.html"'>Direkt in der Zeile darunter fügt ihr dann den folgenden Code ein:
<style> #BlogList1 {display:none;} </style>
</b:if>
(Bei Copy Paste Love wird der Code ans Ende des Body-Bereichs geschrieben, das hat den Nachteil, dass er Code erst gelesen wird, nachdem die gesamte Seite aufgebaut wurde. So lange sie lädt, werden also alle Widgets angezeigt und verschwinden dann wieder, wenn die Seite sich vollständig aufgebaut hat. Das liegt daran, dass sich ein HTML-Code immer von oben nach unten aufbaut. Klar oder?)
Möchte man ein Widget zB für 2 Seiten anzeigen und für alle anderen ausblenden, wird der Code verschachtelt und sieht dann so aus:
<b:if cond='data:blog.url != "URL1"'>
<b:if cond='data:blog.url != "URL2"'>
<style> #BlogList1 {display:none;} </style>
</b:if>
</b:if>
Schritt 3:
Ersetzt in diesem Code nun die URL mit der URL eurer Seite. Beachtet dabei, dass ihr "blogspot.com" verwendet, mit "blogspot.de" funktioniert es nicht!
Schritt 4:
Ersetzt nun noch die ID mit der ID des gewünschten Widgets. Ihr findet sie heraus, wenn ihr zum Beispiel mit Firebug das entsprechende Element untersucht.
Und schon sollte euer Gadget auf einer eigenen Seite angezeigt werden.
Ich habe hierfür einfach unter Vorlage anpassen einen CSS-Code eingegeben:
#BlogList1 { background-color:#ffffff; }
Hier müsst ihr natürlich als ID wieder die entsprechende ID eures Widgets verwenden.
Das Widget wird jetzt nur auf dieser einen Seite angezeigt. Wollt ihr das Gegenteil erreichen, nämlich, dass das Widget nur auf einer Seite nicht auftaucht, verwendet ihr einfach stattdessen diesen Code:
<b:if cond='data:blog.url == "http://dassisdreamworld.blogspot.com/p/blogroll.html"'>
<style>
#Label1 {display:none;}
</style>
</b:if>
Und morgen zeige ich euch noch, wie ihr die Seite selbst gestalten könnte und einzelne Elemente ausblenden könnt.
Liebe Grüße,
Stefanie




Kommentare
Kommentar veröffentlichen
Vielen Dank für deinen Kommentar! Ich freu mich sehr über die lieben Worte!
Viele Grüße,
Stefanie